refresh_access_tokenの取得 Google AnalyticsのAPIを活用してごにょごにょしたくてPerlでGoogle AnalyticsへアクセスするならNet::Google::Analyticsが便利 - ゆーすけべー日記を参考に試していたのだけれど、refresh_access_tokenが取得できない。 use Net::Google::Analytics::OAuth2; my $oauth = Net::Google::Analytics::OAuth2->new( client_id => 'your_client_id', client_se […]
※何故か記載が全体的にORDER BY句になっていたので修正... DBIx::SkinnyでGROUP BY句を使う DBIx::SkinnyでGROUP BY句は使えないっぽい。マニュアルにも無い。Tengでは使えるみたいだけれど。resultsetでSQL組み立てれば出来るのかと思ったのだけれどどうも無理っぽい。 で、ググっていたらテストにそれらしい記述があるのを発見。ただし、DBIx::Skinny::Pager のテスト。 https://github.com/walf443/p5-dbix-skinny-pager/blob/master/t/02-functional.t $rs […]
WHERE id IN(4,3,1) OREDER BY FIELD(id,4,3,1) こんなSQLの書き方があったのか! RT: MySQL - SELECT ... WHERE id IN (..) - correct orde stackoverflow.com/questions/5090… — クリックテクスさん (@clicktx) 2013年5月27日 MySQL - SELECT ... WHERE id IN (..) - correct order - Stack Overflow という事で、MySQLでこんなSQLが使えるとの事。 SELECT * FRO […]
Mojoliciousのバージョンあげたら動かなくなった。 Mojolicious::Commandsの start メソッドが無くなった $ENV{MOJO_APP} ||= 'MyApp'; Mojolicious::Commands->start; エラーになる Couldn't load application from file "./myapp": Can't locate object method "start" via package "Mojolicious::Commands" at ./myapp line 34. 現在は Mojolicious::Command […]
Server::Starter + Starlet 以前はdaemontools+Starmanで起動していたのだけれど、 最近のPlack/Starletのパフォーマンス改善まとめ。最大2倍の性能向上を読んでたらStarletが使ってみたくなったのでServer::Starter+Starletを試してみることに。 コマンドラインから起動してみる。 start_server --port=3000 -- plackup -s Starlet --max-workers=5 my app.pl start_server (pid:31803) starting now... starting […]
openssl-develをインストールしてからインストールする。 sudo yum install openssl-devel cpanm Net-SSLeay Net::SSLeay がインストールできないときは - はちゅにっき
問題点 この問題は Mojoliciousでhttps(SSL)専用ページとhttp専用ページの振り分けをroutesのbridgeを使って行うを実装した時に起こる問題です。 件のエントリーの実装でもスタンドアロンのサーバで公開する場合には問題にならないのですが、Nginx等のリバースプロクシの後ろにアプリケーションサーバを置いて運用する場合に問題が起きます。 通常、webサーバであるNginxとクライアントの間ではSSL通信を行い、バックエンドのアプリケーションサーバ(Starman等)とNginxの間では通常のhttpで通信すると思います。 SSL通信 クライアント --- Nginx | […]
このエントリーには問題点があります(2013/5/5追記) webアプリを作る上でセキュアな通信を強要するページとそうではないページを振り分けるにはどうすればいいのか悩んでいたのだけど、ルーターでリダイレクトさせる方法にしてみた。 全てのページをSSLでアクセスされても速度的にとか負荷的に困るので、ある決まったrouteのみSSLでアクセスして、メインのコンテンツは通常のhttp通信(非SSL)にredirectする仕様。 必ずhttpsでアクセスするルート /login /join 必ずhttpでアクセスするルート / /entry/1 /entry/2 /entry/.... httpでも […]
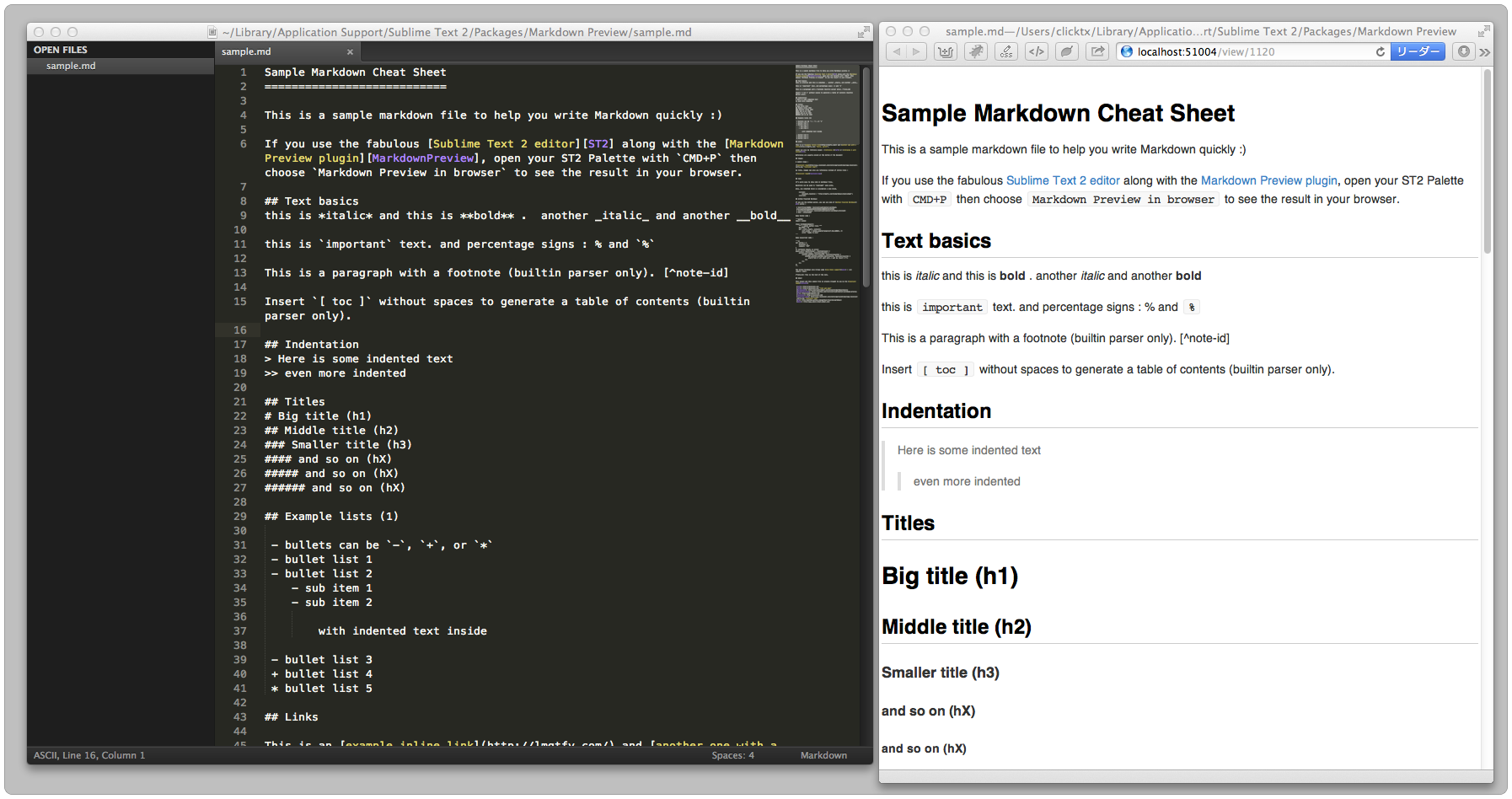
最近の勉強会でMarkdownで書け!って教わったのでブログもテキストもMarkdownで書くように試しているのだけれど、愛用しているSublime Text2でプラグイン探したら便利なのがあった。 Markdown Preview plugin Sublime Text2で編集すれば保存しなくてもリアルタイムでプレビュー出来るすぐれもの。こんな風にエディタとブラウザを並べて表示しておけばとても便利。 素晴らしいプラグインです。 インストール コマンドパレットから簡単にインストール出来ます。 ⌘ + P で install を入力して選択。 Markdown Preview を入力して選択。 […]
Build Systemの新規作成 Sublime Text 2のBuild Systemにはデフォルトだとperlの設定が無いので新たに設定ファイルを作成する必要がある。 Tools > Build System > New Build System... を選択 untitled.sublime-build が開かれるので編集する。 { "cmd": ["perl", "-w", "$file"], "file_regex": ".* at (.*) line ([0-9]*)", "selector": "source.perl" } -w を -c にすると実行しないで文法チェックだけ […]