いわゆる定番FTPアプリケーション MacでFTPソフトって言ったら Fetch が一番有名な気がするし、自分もしばらくの間 Fetch を愛用していたけど、いまいち勝手が悪くなり(詳細理由は忘れた)乗り換え。 乗り換え先として Cyberduck を選択。 Cyberduck はUI的にはまぁ満足で、使い勝手は良かったのだけれど、とにかく動作が思い。もったりしている(SFTPだから?) 現時点の最新バージョン3.6.1では、ファイルのダウンロードが異常に遅くなり、ダウンロード後はCyberduckのウィンドウ中のファイル名などがなぜか表示されず、リロードしなくてはならないという不可思議な現象 […]
mac OS X用のSFTP FTPクライアント「Cyberduck」はFinder感覚で使えるので人気のFTPクライアントだと思いますが、先日のアップデートで3.4.xにしたらなんだか動作がもっさりしている。 ディレクトリの内容(ファイルリスト)を表示するまでがなんだかもたつく感じでしょうか? 3.3まではきびきび動作していた感じでしたが。。。 バージョンをダウングレード させました。。 SFTP接続での話ですのでFTPだと分かりませんけど。 とても使いやすいソフトなだけに残念。 Cyberduck http://cyberduck.ch/
つい先日、CSSをイジッていて気が付いた事。 通常、div等のボックス内にある半角英数の文字列…例えばURL等の長い文字列は改行されない。 んだけど、IE独自の仕様で word-break ってのがあるらしくIE独自じゃ意味ないしなぁと気にもしなかった。 たまたまCSSのテストをしていて、試しに word-break:break-all; を設定してみた。 ふとSafariで確認したら折り返されている! いつのまにか実装されていたのか?? ちなみにMac OSX 用 Safari 4.04 での事。 FireFox 3.5.7で確認したけど、こちらは改行されていなかった。
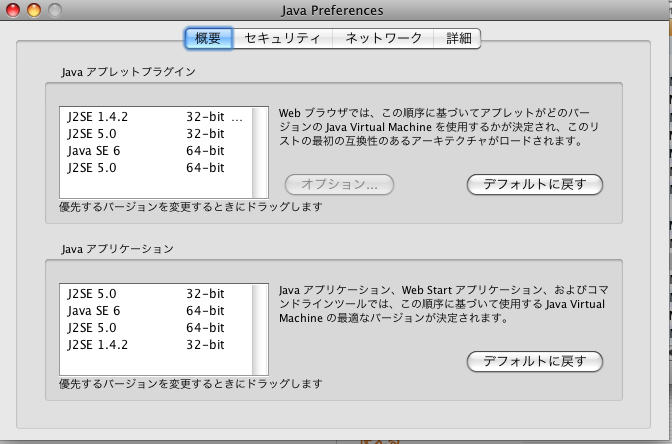
今まで普通に使用出来ていたWebminのFile Manager が突然エラーで表示出来なくなった。で、ググっていたらApple公式にヒントがあったのでメモ。 エラー内容はこんな感じ Failed to get Language List javax.net.ssl.SSHHandshakeException java.security.cert.CertificateException Java couldn't trust Server http://support.apple.com/kb/TA24031?viewlocale=ja_JP Finder → 移動 → ユーティリティ → […]
webmin設定>言語>Japanese (JA_JP.EUC)での場合 /usr/libexec/webmin/file/lang/ja_JP.euc をローカルにダウンロード。 テキストエディタ等で「sjis」に変換して保存。 同ファイルを同ディレクトリにアップロード。 これで文字化けが解消される。 表示言語がUTF-8ならja_JP.UTF-8 をsjisで保存してアップロード。 参考:http://rcconf.blogspot.com/2007/05/webmin.html ちなみにテキストエディタはmi(ミミカキエディット)が便利です。 マック用ですが。 http://www.mi […]