EC-CUBEで無料で使えるレスポンシブのテンプレート「EC-CUBE on BootStrap3」というのを作りました
- 2014.06.03
- EC-CUBE
- Bootstrap, Bootstrap3, EC-CUBE, EC-CUBE2.13, テンプレート

作り始めたキッカケはこちらのエントリー。
eccube-bootstrapというEC CUBE用のテーマを作りました。
初めはこちらのテンプレートをカスタマイズして使おうかと思ったのですが、BootStrapのバージョン3を使ったものが欲しくなった&勉強のため(勉強会のため?)に作り始めました。
使用バージョン
- EC-CUBE 2.13.1
http://www.ec-cube.net - Twitter BootStrap v3.1.0
http://getbootstrap.com
また、BootStrapのアイコンは少なめなのでFont Awesomeというwebフォントアイコンも使っています。
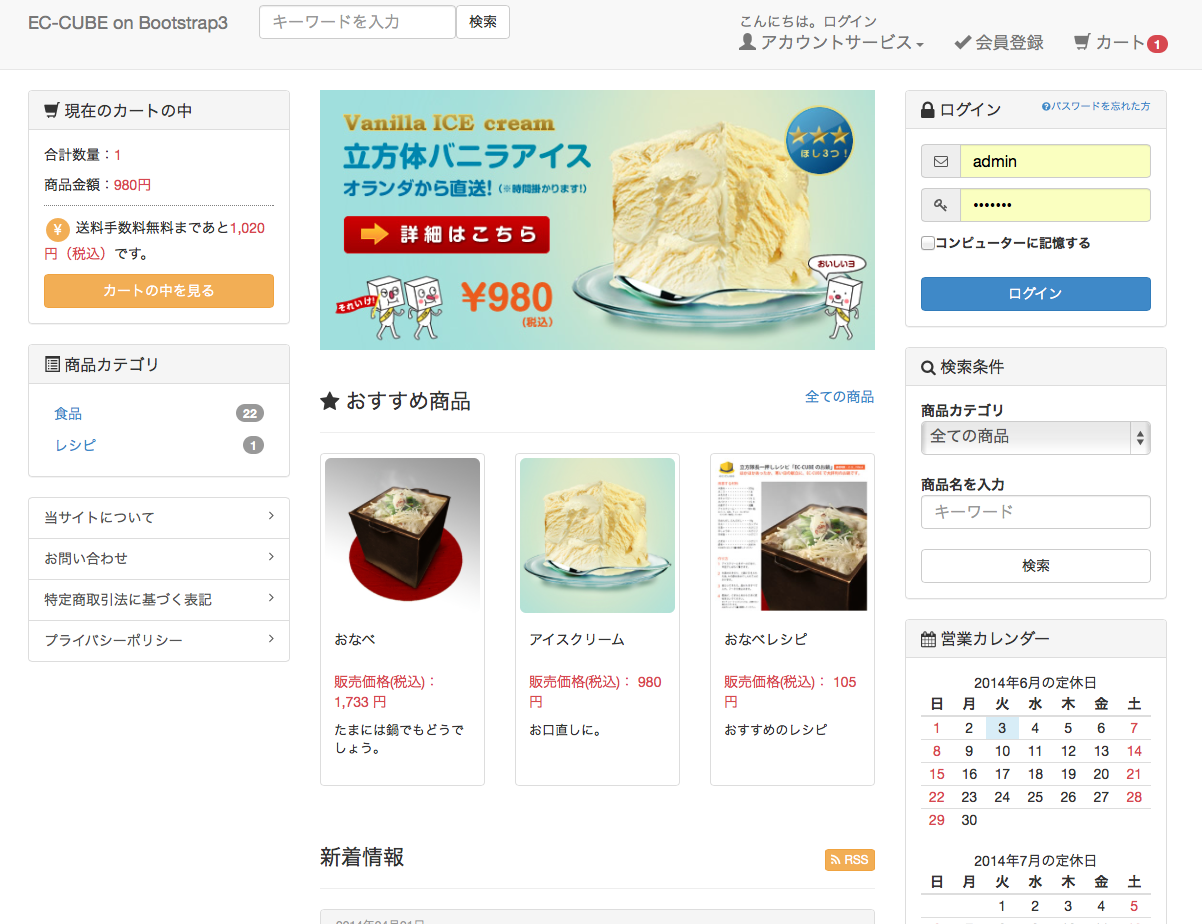
デモサイト
ちなみに開発時の表示確認(実機)は
- mac
- iPhone5
- iPad mini Retina
となります。レスポンシブの表示確認をサクッとしたい方は以下のサービスがオススメです。
リポジトリ
githubで公開しています。
テンプレートの特徴
- モバイルファースト
- レスポンシブweb
- フラットデザイン
- vimキーバインド(おまけ)
一応力を入れたのはスマホ&タブレットとなります。BootStrap バージョン3の使用感ですが、モバイルファーストを謳っているだけあってスマホとかタブレット用のビューが以前のバージョンよりも作りやすくなっています。
ただテキストサイズやmargin、paddingなんかを微調整したい時があるので、ヘルパー的なCSSを書いて使っています。BootStrapの命名規則に倣って margin-xs や padding-bottom-lg みたいなclassにしています。
製作期間
2月7日から始めて5月24日までと、約4ヶ月掛かってしまいました。実は4月の初旬に間に合うように作業をしていたのですが、予想以上に時間が掛かってしまいました。
今回は作業時間をメモをしていたのですが、合計は100h程度(メモしてある時間の総計は94.5h)になります。業務時間以外にはなかなか時間が取れないものですね。
ローカル環境で開発する場合はシンボリックリンクを使うと便利
テンプレートをローカル環境で開発していていると、CSSの変更を頻繁に行う場合の表示確認が非常に面倒です。
何故かと言うと、テンプレート用に使われる静的ファイル群(CSSやJavaScript、image等)は公開用ディレクトリにアップロードされるので、テンプレートディレクトリにあるファイルに変更を加えても反映されないからです。
EC-CUBE/data/Smarty/templates/TEMPLATE_NAME にテンプレート本体がインストールされますが、
TEMPLATE_NAME/_package/ 以下にまとめられているファイルは、管理画面からテンプレートを追加する時に
EC-CUBE/html/user_data/packages/TEMPLATE_NAME/ 以下にアップロードされる仕組みになっています。
htmlディレクトリ、つまり、公開用ディレクトリにあるCSSが参照されるので、
EC-CUBE/data/Smarty/templates/TEMPLATE_NAME/css の中身を更新しても反映されない...という事になります。
完成したテンプレートをインストールする時なら何も問題ないのですが、製作中のテンプレートの場合はガシガシ書いたり消したりしたいので非常に面倒です。
解決策
そこで EC-CUBE/html/user_data/packages/TEMPLATE_NAME は EC-CUBE/data/Smarty/templates/TEMPLATE_NAME/_package/ を参照するようにシンボリックリンクを貼ってしまいます。
これで、EC-CUBE/data/Smarty/templates/TEMPLATE_NAME/ 内のファイルを管理すれば良いだけの環境になります。自分はここを git init してローカルリポジトリを置いています。
テンプレートの実装について
EC-CUBEのオーナーズストアで販売されているレスポンシブテンプレートはテンプレートという名前ですが、どうやらプラグインとして作られているようです。
テンプレートだとphpに変更や追加が一切行えないので、現在はプラグインとして作られているようです。というのも、レスポンシブデザインの場合はスマートフォン用のテンプレートを無効にしなくてはならないのですが、これがphpを変更しなくては実現できないためだと思われます。
EC-CUBE on BootStrap3は「テンプレート」となりますので、スマートフォン用のテンプレートを無効にするようにphpの変更が必要になります(githubのREADMEに記載されています)← 便利なプラグインが有りました(スマートフォン・携帯アクセス制御プラグイン)
また、EC-CUBE on BootStrap3の場合はphpを一切イジらないというコンセプトのもとで製作していますので、下記2点は無理やり実装している感じになります。
カートのバッジ表示

PHPをイジらない限りカートブロックのテンプレート変数(カートに入っている商品数)を他のテンプレートでは値を取得出来ません。そのためJavaScriptで無理やり表示しています。カートブロックは常時表示する必要があります。カートブロックを使用していないページではカートのバッジが表示されません。
ページネーション
EC-CUBEのページネーションは表示部分のHTMLをテンプレートでは変更する事が出来ないためBootStrapのCSSを無理やり適用しています。
今後行いたいこと
コードのリファクタリング
完成と言いながら書きなぐりのコードが放置されています。CSSの使っていない部分とかコメントアウトしまくり状態だったり、JavaScriptが散らかっていたり。時間が取れた時にボチボチキレイにしていく予定です。
他の方のテンプレート
BootStrap3で作られている方もいたようです。
-
前の記事

Gunma.web#16で話しました 2014.04.13
-
次の記事

とりあえず3個ほどのプラグインをEC-CUBE on BootStrap3に対応させてみた 2014.06.06