Bootstrapでfluidレイアウトの時にthumbnailsを使うとズレる問題の解決策

確認バージョン:Twitter Bootstrap 2.0.4
bootstrap.cssで
.row-fluid [class*="span"]:first-child {
margin-left: 0;
}
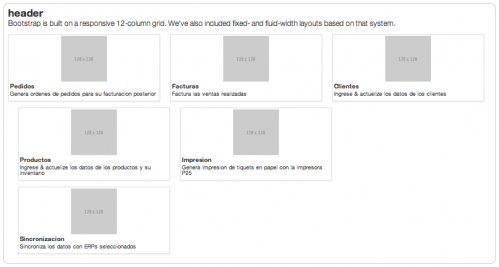
このようになっており、最初の<li>要素だけ margin-left:0 になるため、2段目からのサムネイルにズレが生じる。
サンプルコード
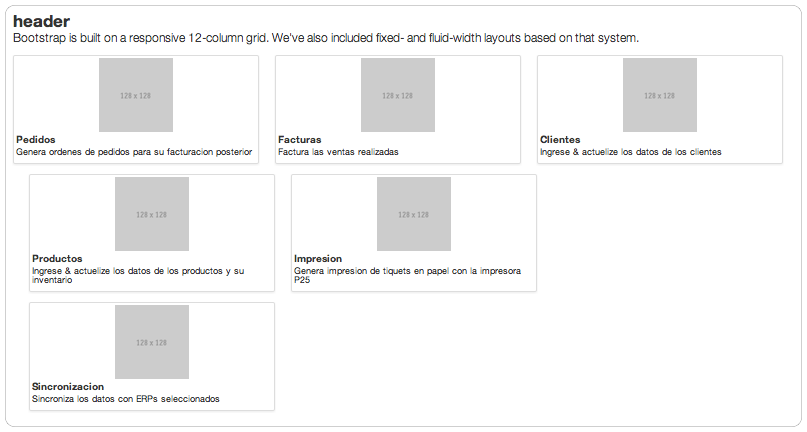
解決策
今のところCSSに追記するか、jQueryで操作するスクリプトを追記する方法が取られている模様。下記リンクにコードが載っている。
CSSで対応する場合は、
.row-fluid ul.thumbnails li.span12 + li { margin-left : 0px; }
.row-fluid ul.thumbnails li.span6:nth-child(2n + 3) { margin-left : 0px; }
.row-fluid ul.thumbnails li.span4:nth-child(3n + 4) { margin-left : 0px; }
.row-fluid ul.thumbnails li.span3:nth-child(4n + 5) { margin-left : 0px; }
となっているけど、それに付け加えて、
.row-fluid ul.thumbnails li.span2:nth-child(6n + 7) { margin-left : 0px; }
にしておくといい感じ。
2.0.5で対応するのか...な?
追記
CSSで対応した場合、iOSシミュレータ(バージョン 4.3)で確認したところ、iPhone&iPadで反映されないみたい。jQueryの場合だと反映されるみたいだけど、実機だとどうなんだろ??
iOSシミュレータが古いだけかなぁ。
2012/8/22 追記
祝バージョンアップ!
Bootstrap 2.1.0になりましたが...相変わらずズレます...
公式ページでソースを変えてみた(リストの要素を増やしただけ)けどダメポ。

-
前の記事

mac用キーボードのガンコな汚れを真っ白に掃除できる秘密兵器 2012.08.01
-
次の記事

CentOS5.5 Postfix で DKIM ( OpenDKIM ) に対応する 2012.09.10