macのテキストエディタ Sublime Text2でJavaScriptのシンタックスエラーチェックをリアルタイムで行う方法
- 2012.05.03
- JavaScript Mac
- JavaScript, SublimeText2


https://twitter.com/#!/javascript_j/status/197743453881380865
ココらへんのツイートからふとやってみようかと。
もともとのツイートはこのあたり
SublimeLinter
Kronuz/SublimeLinter - github
リアルタイムで構文チェックを行なってくれる。
JavaScriptの他にも下記の言語に対応している(みたい)
- CoffeeScript
- CSS
- java
- Javascript
- Objective-J
- perl
- php
- python
- ruby
Sublime Package Controlをインストール
SublimeLinterをインストールするには Sublime Package Control をインストール必要がある。
Sublime Package Control – a Sublime Text 2 Package Manager by wbond
SublimeLinterのインストール
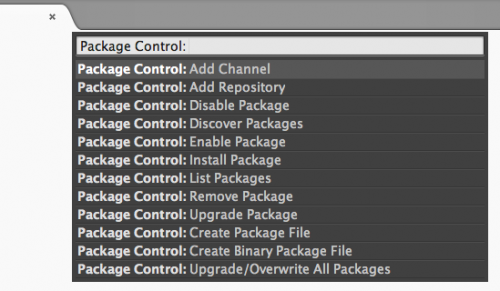
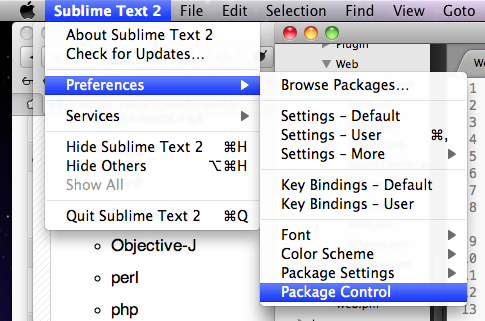
Sublime Package Control をインストールすると メニューに preference> Package Control が追加されるので選択する。

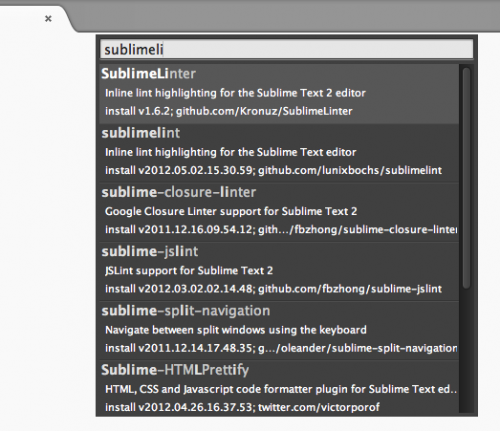
テキストボックスに「SublimeLinter」を入力する。一部でも可。
選択すれば自動でインストール開始する。

Node.jsとnpmをインストール
node.js site
JavaScriptでJSHintやJSLintを使うにはNode.jsが必要。
普通にmac用のインストーラー(node-v0.6.16.pkg )をダウンロードしてインストール。
Node was installed at /usr/local/bin/node npm was installed at /usr/local/bin/npm Make sure that /usr/local/bin is in your $PATH.
JSHintのインストール
- JSHintはJSLintのフォーク。
- JSLintを作った人はJavaScript Good Partsの著者らしい
- JSLintはC言語並みにチェックが厳しいみたいなのでJSHintを使う
macbook:~ clicktx$ sudo npm install -g jshint Password: npm http GET https://registry.npmjs.org/jshint npm http 304 https://registry.npmjs.org/jshint npm http GET https://registry.npmjs.org/argsparser npm http GET https://registry.npmjs.org/minimatch npm http 200 https://registry.npmjs.org/argsparser npm http GET https://registry.npmjs.org/argsparser/-/argsparser-0.0.6.tgz npm http 200 https://registry.npmjs.org/minimatch npm http GET https://registry.npmjs.org/minimatch/-/minimatch-0.0.5.tgz npm http 200 https://registry.npmjs.org/argsparser/-/argsparser-0.0.6.tgz npm http 200 https://registry.npmjs.org/minimatch/-/minimatch-0.0.5.tgz npm http GET https://registry.npmjs.org/lru-cache npm http 200 https://registry.npmjs.org/lru-cache npm http GET https://registry.npmjs.org/lru-cache/-/lru-cache-1.0.6.tgz npm http 200 https://registry.npmjs.org/lru-cache/-/lru-cache-1.0.6.tgz /usr/local/bin/jshint -> /usr/local/lib/node_modules/jshint/bin/hint jshint@0.6.3 /usr/local/lib/node_modules/jshint ├── argsparser@0.0.6 └── minimatch@0.0.5 (lru-cache@1.0.6)
動作確認
Preferences->Package Settings->SublimeLinter->Settings - Default から下記の場所を false->trueに変えるとより強調される。
// If true, lines with errors or warnings will have a gutter mark.
"sublimelinter_gutter_marks": false,
// If true, the find next/previous error commands will wrap.
"sublimelinter_wrap_find": false,
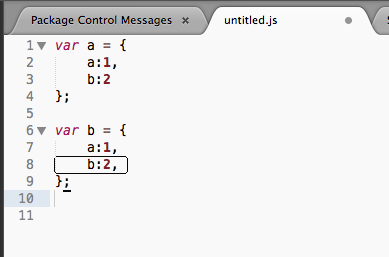
エラーがあるところは強調や下線等してくれる。
ただ、jQueryのコードとかになるとエラーばっかりになってしまうのが...。
手動モードにしたほうがいいのかも。
ちなみにちょっと頑張ったんだけど、Perlの構文チェックを有効にする方法が分かりませんでした...。
書籍
[amazonjs asin="4844335677" locale="JP" title="Web制作者のためのSublime Textの教科書 今すぐ最高のエディタを使いこなすプロのノウハウ"]
SublimeTextの本出たみたいですね!
-
前の記事

mac(Snow Leopard)にDBD::SQLiteを入れる 2012.04.06
-
次の記事

macにgroongaをインストールするよ 2012.05.05