agatsuma.survive#02に行ってきた
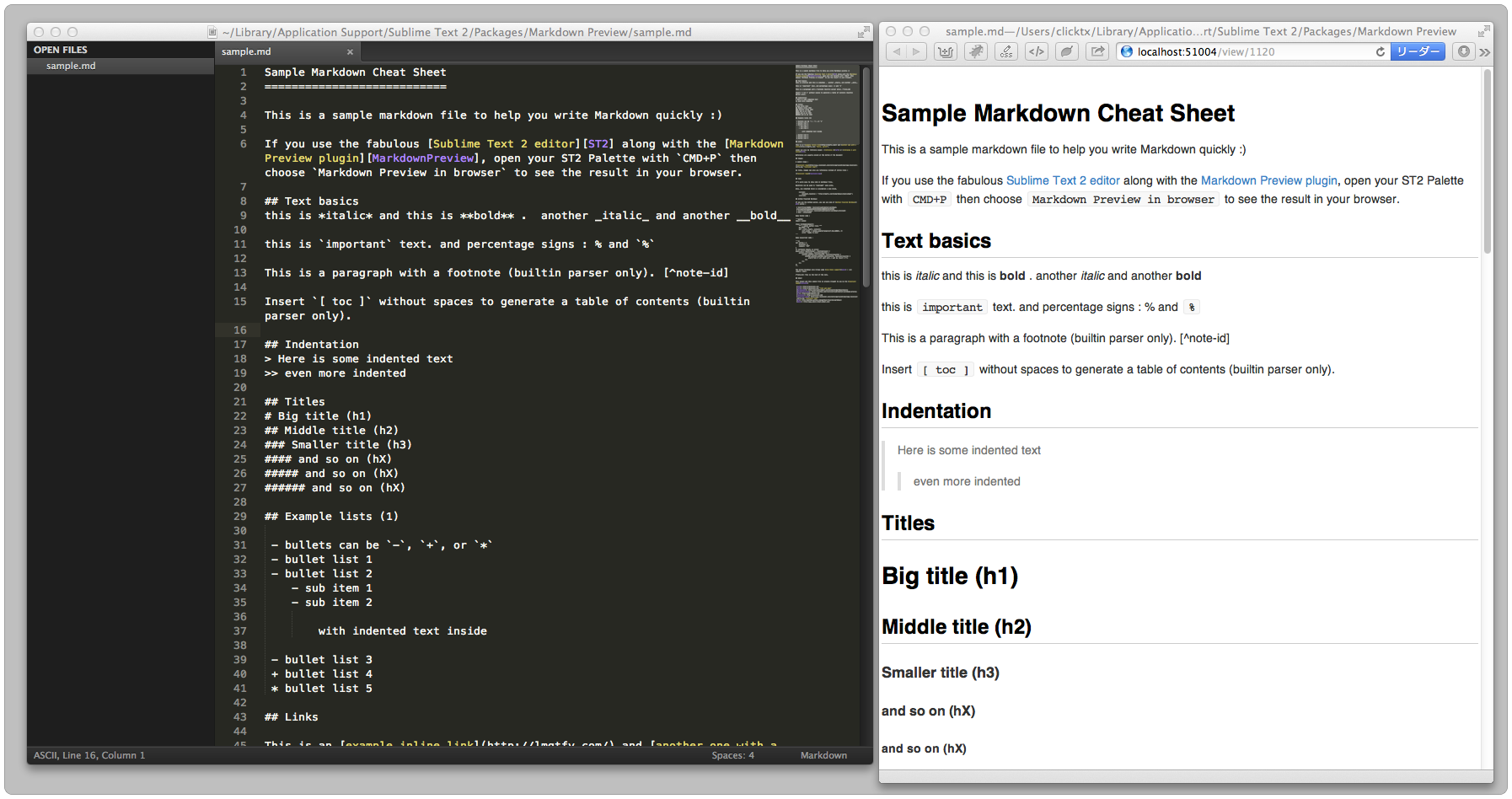
2013/03/23 群馬SKYHOME ATND agatsuma.survive#02 今回はMarkdownから始まり、Haml/Slim、Sass/Scss、middlemanと勉強してきました。 Markdown 前々から気になっていたのですが、中々試すことが出来なくて後回しになっていました。こういうキッカケがると本当に助かります。 という事で、早速このブログもWordPressのプラグイン「Markdown on Save Improved」を使ってMarkdownで書くことにしました。今まで見出しタグとか書いていたのですが、Markdownならそんな必要も無いので楽ですね。エント […]