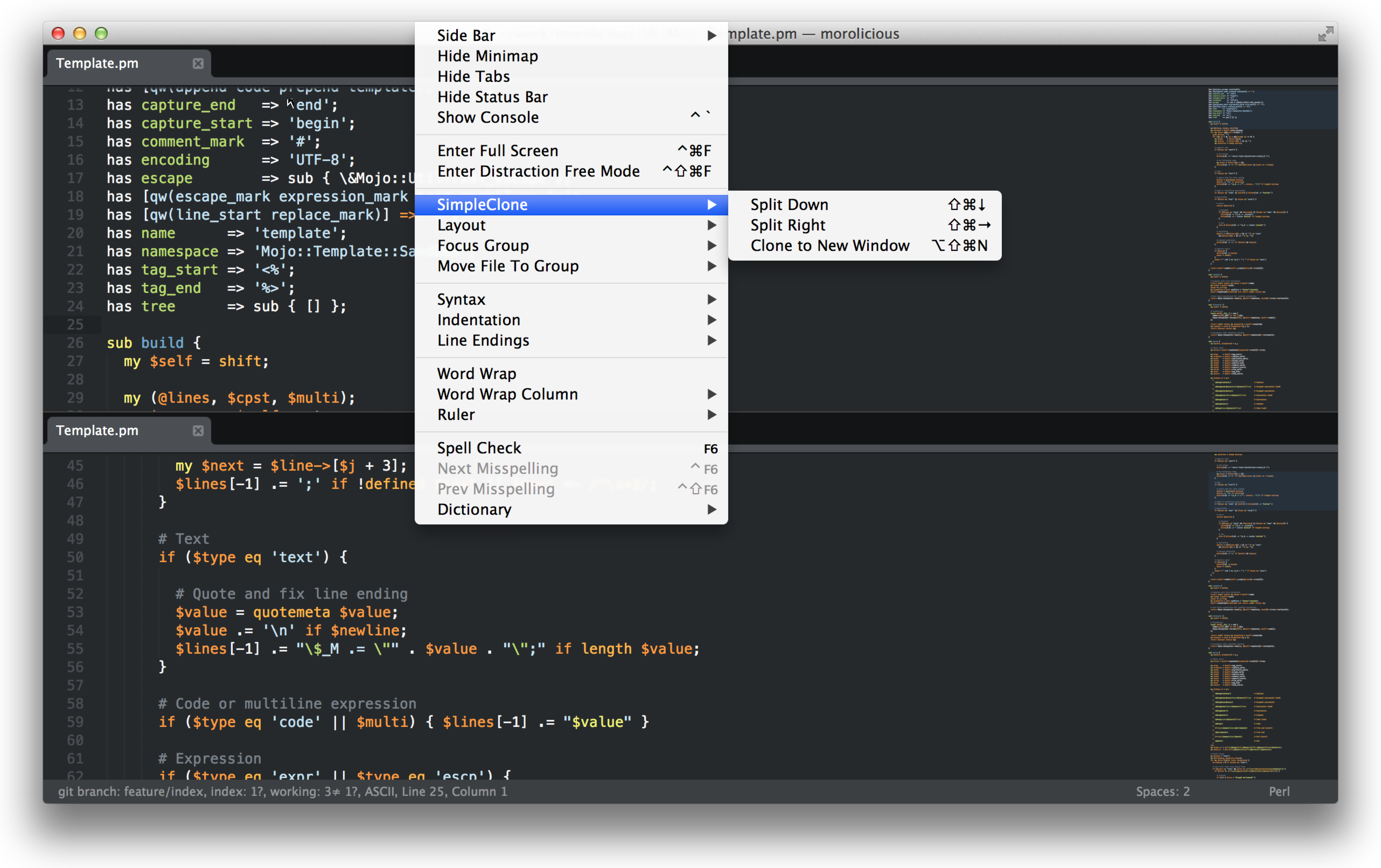
コード書く時に画面分割して作業する時は多いと思います。SublimeTextでも画面分割を使う事ができますが、別ファイルをそれぞれのウィンドウに表示するのは簡単にできるのだけど、同じファイルを複数のウィンドウに表示する方法が分かりませんでした。 やり方は、Sublime Text2 で 1 つのファイルを分割表示する | DeVlog - 銀の翼で翔べ - このエントリーが全てです(w で、このエントリーの中で「SimpleClone」というプラグインが紹介されていますが、これが超便利! コマンド+Shift+P で Install Package Simple Cloneインストール Vie […]
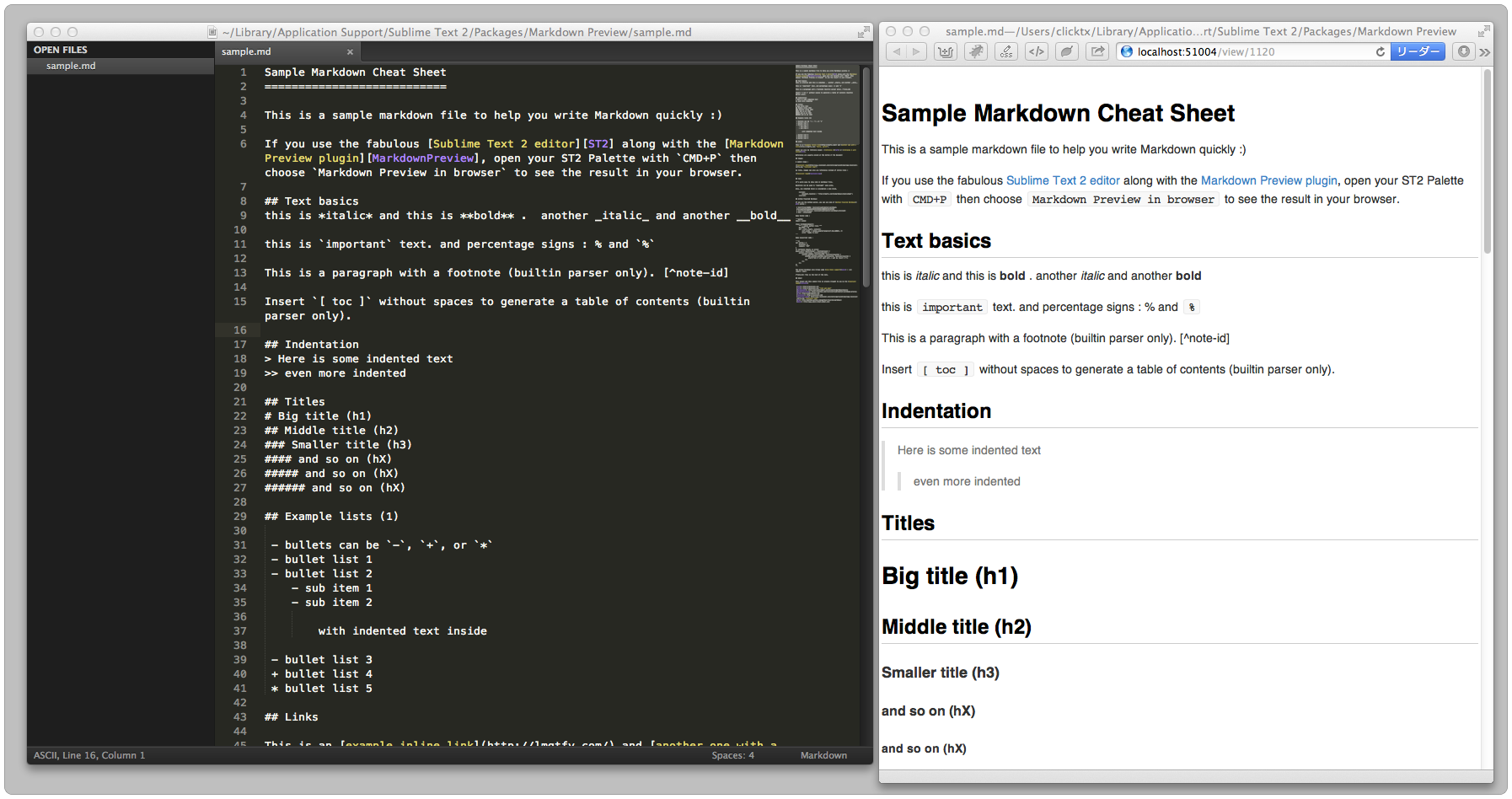
最近の勉強会でMarkdownで書け!って教わったのでブログもテキストもMarkdownで書くように試しているのだけれど、愛用しているSublime Text2でプラグイン探したら便利なのがあった。 Markdown Preview plugin Sublime Text2で編集すれば保存しなくてもリアルタイムでプレビュー出来るすぐれもの。こんな風にエディタとブラウザを並べて表示しておけばとても便利。 素晴らしいプラグインです。 インストール コマンドパレットから簡単にインストール出来ます。 ⌘ + P で install を入力して選択。 Markdown Preview を入力して選択。 […]
Build Systemの新規作成 Sublime Text 2のBuild Systemにはデフォルトだとperlの設定が無いので新たに設定ファイルを作成する必要がある。 Tools > Build System > New Build System... を選択 untitled.sublime-build が開かれるので編集する。 { "cmd": ["perl", "-w", "$file"], "file_regex": ".* at (.*) line ([0-9]*)", "selector": "source.perl" } -w を -c にすると実行しないで文法チェックだけ […]