PHP5.3にしたらOpenPNEでエラーが発生。 このようなエラー。 Deprecated: Assigning the return value of new by reference is deprecated in /var/www/html/OpenPNE/lib/include/PEAR.php on line 569 Deprecated: Assigning the return value of new by reference is deprecated in /var/www/html/OpenPNE/lib/include/PEAR.php on line 572 以下 […]
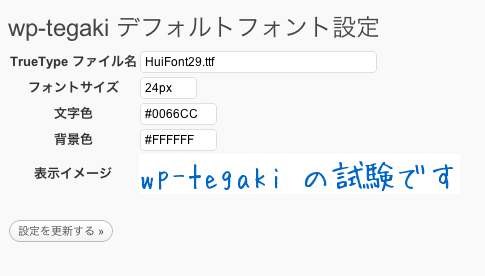
たまたま目に止まったのでちょっと試してみる。 TrueType Fontを用意すれば画像として表示してくれる。 ふい字を使ってのサンプル。 [tegaki]手書き風の文字が出力される[/tegaki] 設定>tegaki の設定画面
EC-CUBE PayPal決済モジュールの注意点の続き PayPal決済モジュールのチェック機構を強化 とりあえずのコードを書いてみた。 なれないPHPだし、PostgreSQLだしで、いいのか悪いのか判断できません。 基本的にEC-CUBE本体から拾ったコードを再利用しただけです。 コードはEC-CUBE 開発コミュニティサイト - フォーラムに投稿してみました。 ソースはこちらから PayPal決済モジュールのチェック機構を強化する 動作するのか 一応PayPalのテスト環境でテスト済みですが、ご利用は自己責任で。 ツッコミ大歓迎。 PayPal アカウントを作成して、あな […]
PayPal決済モジュールはチェックが甘い? PayPal決済モジュールは支払先のメールアドレス(receiver_email)の正当性しかチェックしていない。 支払われた金額のチェックを行っていないため、(ポストされる内容を変更など)不正な金額を支払ったとしても入金済みにしてしまう。 PayPalから届く入金確認メールの金額と違っていないか確認する必要がある。 また、支払い済みのトランザクションIDの記録やチェックも行っていないため、不正利用される可能性もあると思われる。 (たしか)PayPalからダウンロードしたPerlのサンプルスクリプトにもレスポンスが VERIFIED の場合以下のチ […]
RDBMS(MySQL)ベースでログイン出来たのにファイルベースだとログイン出来なかった。 ログインボタンを押した後ブラウザに表示されるエラー内容はこんな感じ。 Warning: session_destroy(): Session object destruction failed in /var/www/html/xxxxx.com/OpenPNE/webapp/lib/OpenPNE/Auth.php on line 204 Warning: Cannot modify header information - headers already sent by (output starte […]
CentOS 4.4 wget http://iij.dl.sourceforge.jp/senna/33763/senna-1.1.4.tar.gz tar xzf senna-1.1.4.tar.gz cd senna-1.1.4 ./configure --prefix=/usr/local make su-- make install
1)MeCabのインストール UTF8で使用する。 UTF-8 only modeとして使用する wget http://downloads.sourceforge.net/mecab/mecab-0.97.tar.gz tar xvfz mecab-0.97.tar.gz cd mecab-0.97 ./configure --with-charset=utf8 --enable-utf8-only make su -- make install 2)辞書ipadic2.7.0 のインストール UTF8で使用する。 wget http://downloads.sourceforge.net/ […]
OpenPNEのパッチファイルをあてる方法で分かりやすかった記事 文生のメモ帳EXTRAhttp://memo.fumio.net/2007/04/openpne.html
公開日記モジュール(OpenDiary)をOpenPNE2.8.x以降で使うと日記を「外部に公開」とすると「最新日記一覧」に反映されない。 手順通りの他に以下の箇所を修正すると「外部に公開」とした日記が最新日記一覧に表示された。 OPENPNE_DIR/webapp/lib/db/diary.php の736行目付近 修正前 //自分の日記だけを対象にする事も出来る if ($c_member_id) { $where = ' WHERE c_member_id = ?'; $params[] = intval($c_member_id); } else { $where = " WHERE […]