2014/9/20に開催されたGunma.web #17で話してきました。 発表スライド Vimの話 from Munenori Sugimura コードはgithubに置いてあります。 jquery-vimize webサイトをvim化するjQueryプラグインです。一応このブログに導入しているので動作確認出来ます。 コマンドはこの辺に書いてあります。 書いたキッカケ もともと自分が書いたコードがあったのですが、ページトップに移動するコマンドがgだったのをとある方に「ggじゃないんですか?」って言われたのでちゃんと動くように書いてみました。 補足など 初めてのjQueryプラグイン作成なので […]
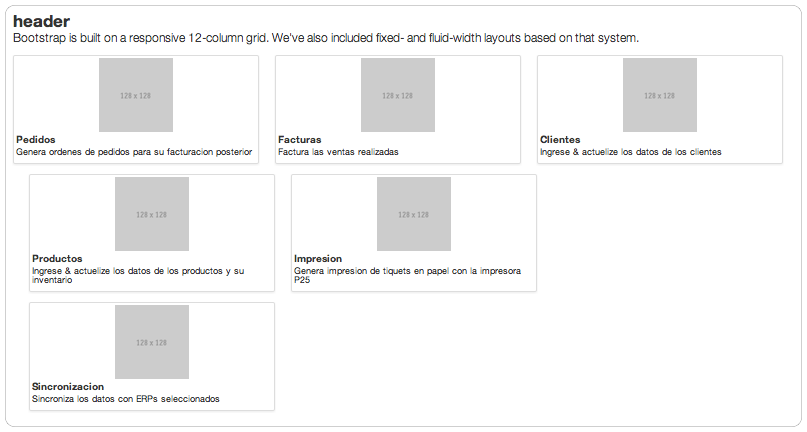
確認バージョン:Twitter Bootstrap 2.0.4 bootstrap.cssで .row-fluid [class*="span"]:first-child { margin-left: 0; } このようになっており、最初の<li>要素だけ margin-left:0 になるため、2段目からのサムネイルにズレが生じる。 サンプルコード html5 - In bootstrap, how make the thumbnails fluid resize well - Stack Overflow 解決策 今のところCSSに追記するか、jQueryで操作するスクリプトを […]
忘れそうなのでメモ。 jQueryのappendで追加したdivにclickイベント | OKWave jQueryのappendで追加したdivにclickイベントは使用できるのでしょうか? 〜〜略〜〜 最初からあるdivでは正常に動作するので、appendで後付したからだと思います。 これをうまく行う方法はないでしょうか? こんな質問(↑では解決していない) $('.btn').click(function(){alert('oh!');}); $('#id').append('<a href="#" class="btn">ボタン</a>'); こんな感じだとうま […]