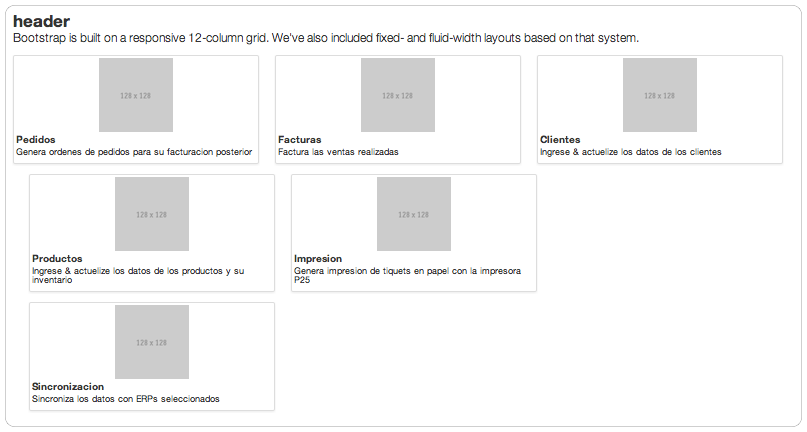
Bootstrapでfluidレイアウトの時にthumbnailsを使うとズレる問題の解決策
確認バージョン:Twitter Bootstrap 2.0.4 bootstrap.cssで .row-fluid [class*="span"]:first-child { margin-left: 0; } このようになっており、最初の<li>要素だけ margin-left:0 になるため、2段目からのサムネイルにズレが生じる。 サンプルコード html5 - In bootstrap, how make the thumbnails fluid resize well - Stack Overflow 解決策 今のところCSSに追記するか、jQueryで操作するスクリプトを […]